Nodejs Express를 이용하여 웹 개발 초기셋팅하는 방법을 알아본다.
처음 Nodejs를 접하면 어떻게 최초 구성해야하는지 막막하다.
완전 아무것도 없는 상태에서 하는 방법을 기록한다.
먼저 nodejs가 설치되어 있어야 한다.
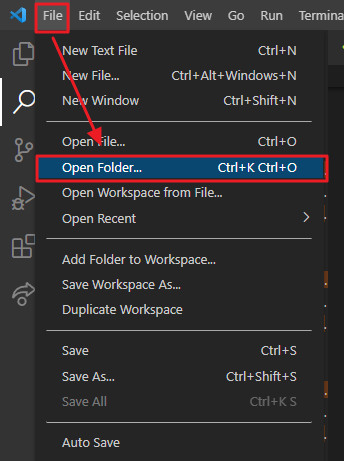
1. 프로젝트 만들 곳에 새폴더를 하나 생성 해서 비쥬얼 스튜디오 코드로 해당 폴더를 연다.

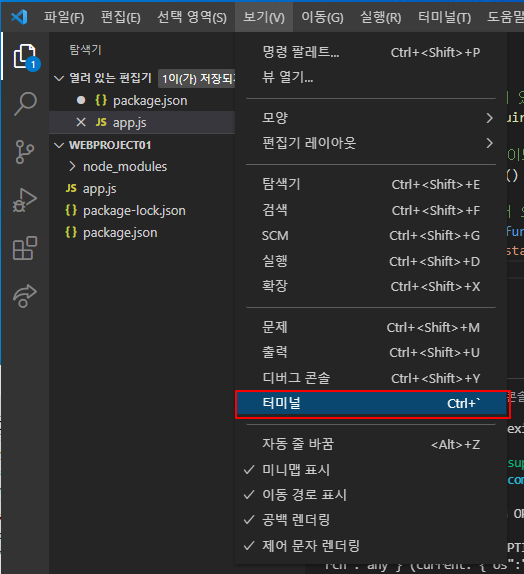
2. 비주얼 스튜디오 코드에서 터미널을 실행한다.

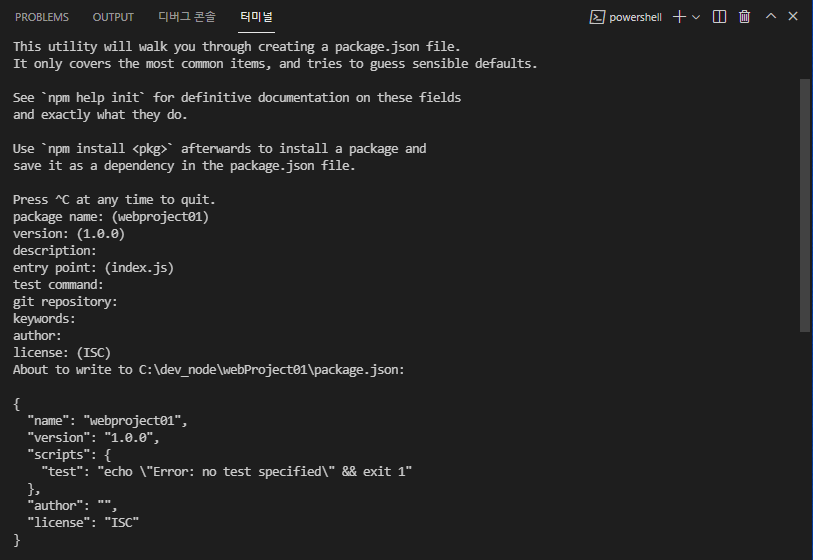
3. npm init 입력
Npm을 사용하기 위해 최초 설정을 한다.
npm(Node Package Manager)은 JavaScript 및 세계 최대의 소프트웨어 레지스트리 패키지 관리자로 Node.js를 설치하면 같이 설치되어 사용할 수 있다.
npm에는 Node.js에서 사용되는 각종 코드 패키지들이 모여있고, 우리는 그 패키지를 다운로드 받아 사용할 수 있다.
좀 더 쉽게 npm은 Node.js 생태계의 앱스토어나 플레이스토어 같은 역할을 한다.
npm 레지스트리에는 640,000개가 넘는 패키지가 포함되어 있으며, 패키지는 의존성(dependencies) 및 버전을 추적할 수 있도록 구성된다.
명령어 : Npm init

각종 nodejs 관련 파일들이 생성된다.
4. Express 프레임워크 설치
명령어 : Npm install express --save
--save 옵션은 이 node 프로젝트가 의존하고 있는 외부 라이브러리 정보를 package.json 안에 넣는 명령어이다.

여기까지 하면 Nodejs Express로 웹 프로젝트를 구현할 준비가 되었다.
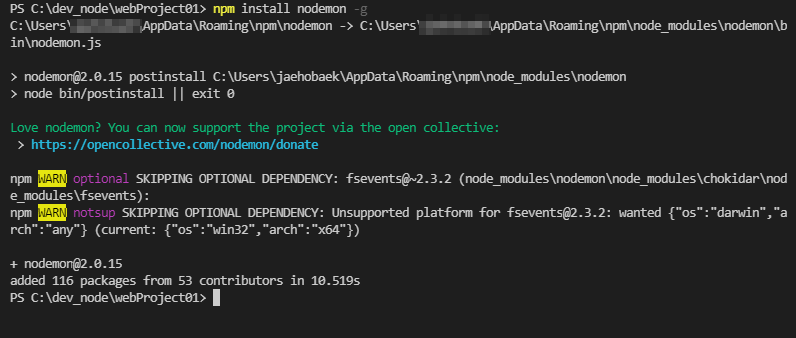
번외) Nodemon 설치
서버가 켜져 있는 상태에서 소스 파일 자동 적용하기 위해 nodemon을 설치한다.
명령서 : Npm install nodemon -g

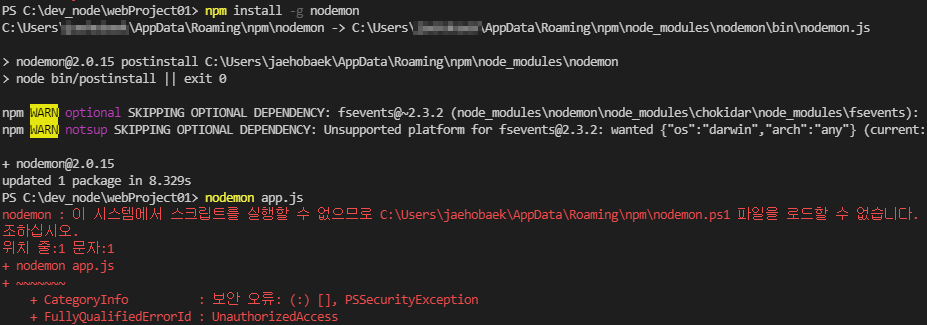
콘솔에 nodemon app.js를 입력하고 서버를 실행하면, 이제 app.jss 파일 내부를 수정하고 저장하면 자동으로 서버가 다시 시작 된다.
설치 후 아래와 같은 오류 발생 시

[해결방법]
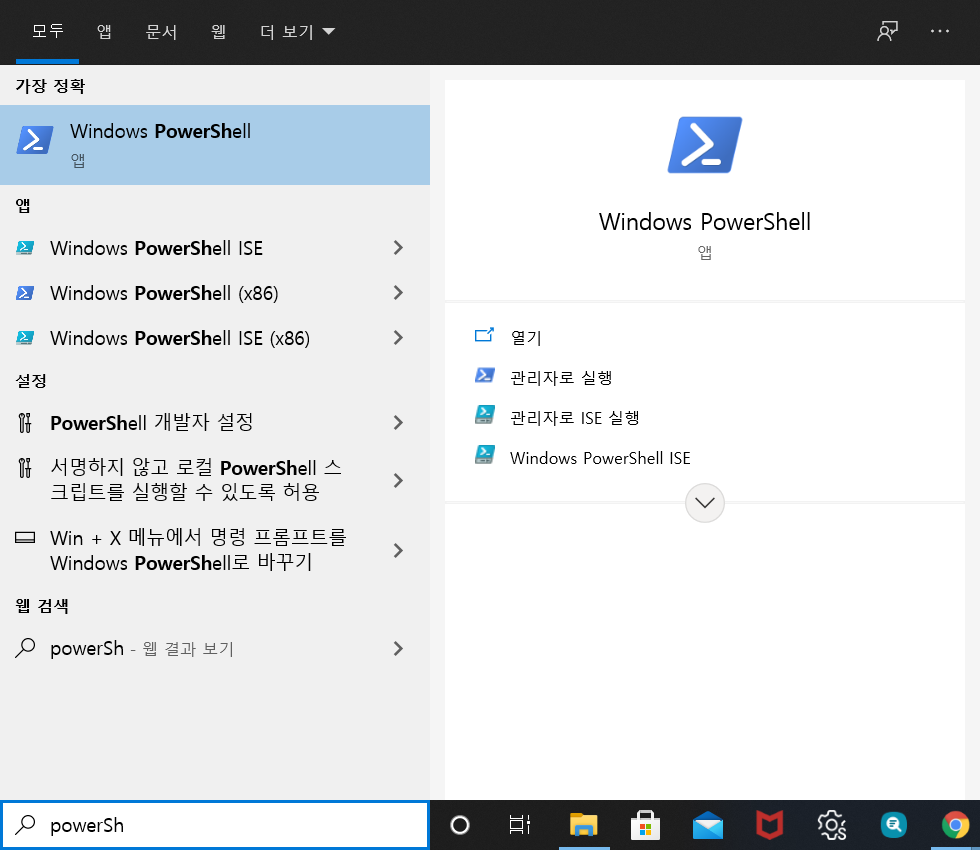
1. Windows PowerShell을 관리자 권한으로 실행

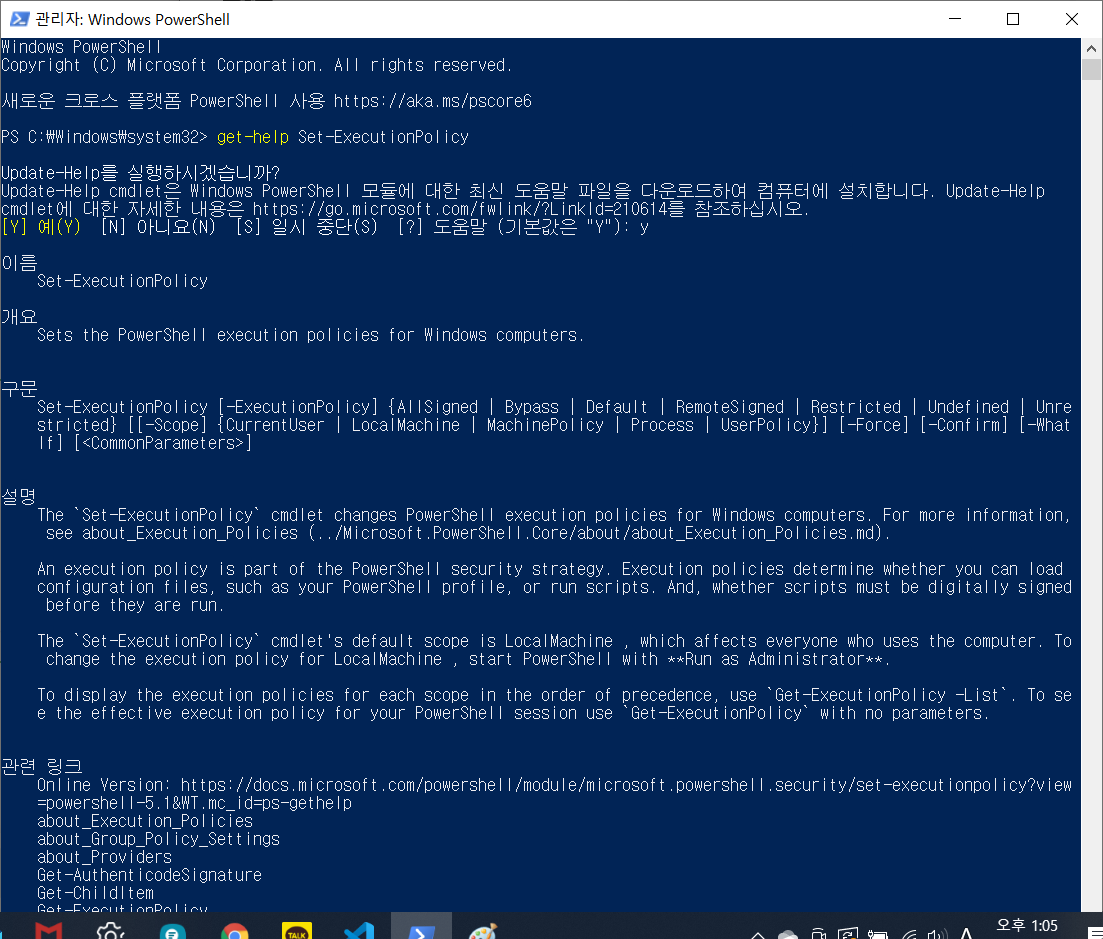
2. get-help Set-ExecutionPolicy 입력

3. Set-ExecutionPolicy RemoteSigned 입력
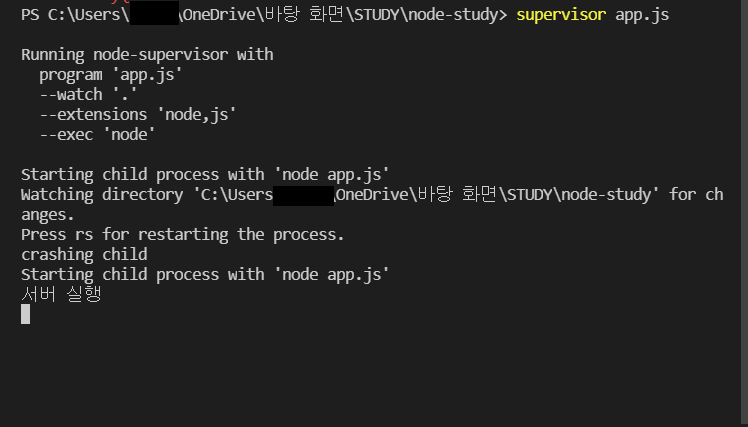
결과

해결완료!!
NodeJs 웹 개발 Express 초기 셋팅이 완료되었다.
댓글